繼續介紹CSS3的文字效果
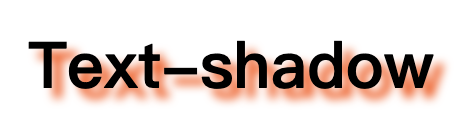
h1
{
text-shadow: 5px 5px 5px #FF5500;
}

div
{
width:100px;
height:100px;
background-color:orange;
box-shadow: 10px 10px 5px #555555;
}

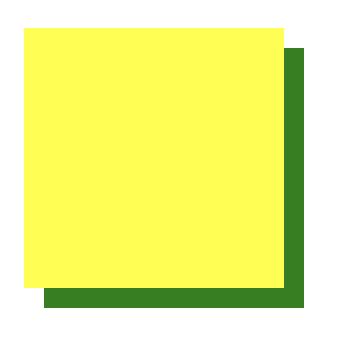
div {
width: 100px;
height: 100px;
padding: 15px;
background-color: yellow;
box-shadow: 10px 10px green;
}

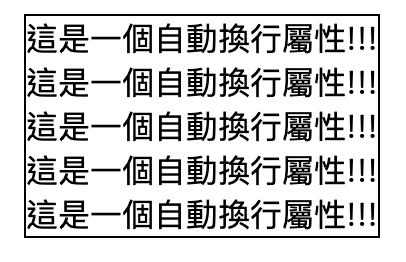
p.test
{
width:11em;
border:1px solid #000000;
word-wrap:break-word;
}

div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
from {background:red;}
to {background:yellow;}
}
在五秒內,顏色從紅色轉變為黃色
CSS3其他動畫效果可以參考W3C
三十天終於結束了!!!
